The Role of Contrast in Sign Design for Better Readability
Introduction: Why Contrast Matters in Sign Design
In sign design, contrast is more than an aesthetic detail—it's fundamental to how well a sign communicates. Whether it's a road sign, a storefront sign, or an informational display, the contrast between elements, especially text and background, determines readability. High contrast ensures that a sign can be understood from a distance and under varying light conditions, making it crucial for effective communication.
This article explores the significance of contrast in sign design. We'll dive into how contrast affects readability, the science behind color choices, and the best practices for optimizing contrast in different settings. By the end, you'll understand why contrast is vital in sign design and how to use it to make your signs both appealing and functional.
Understanding the Basics of Contrast
Contrast is the difference in luminance or color that makes an object distinguishable from its surroundings. In sign design, this generally means the difference between the text (or symbols) and the background. The greater the contrast, the easier it is for people to quickly and accurately read the sign, which is essential for conveying important information.
The Two Main Types of Contrast
Color Contrast: This refers to the use of colors that stand out against each other, such as complementary colors or colors with significant brightness differences. For instance, black text on a white background is a classic example of high color contrast.
Luminance Contrast: This type of contrast is about the difference in light intensity between the text and the background. High luminance contrast, like white text on a dark background, enhances readability, particularly in varying lighting conditions.
The Science Behind Color Contrast in Sign Design
Choosing colors that look good together is only part of the story; understanding how colors interact with human vision is key to effective sign design. The human eye is naturally attuned to certain color combinations, and smart sign design makes use of this knowledge.
The Role of Color Theory
Color theory helps in selecting the best contrasts for readability:
Warm vs. Cool Colors: Warm colors like red, yellow, and orange grab attention, making them ideal for warning signs, especially against cool backgrounds.
Complementary Colors: Colors opposite each other on the color wheel, such as blue and orange, provide strong visual contrast, which is perfect for high-visibility signs.
Visual Perception and Contrast Sensitivity
Human vision is particularly sensitive to contrast, especially in situations where quick decisions are necessary, such as driving. Research shows that high-contrast signs are read more quickly and from greater distances, which is why road signs often use combinations like black on yellow or white on green.
The Impact of Contrast on Readability
Readability is how easily a sign's content can be understood. Contrast plays a critical role in this by determining how distinct the text or symbols are from the background.
High Contrast vs. Low Contrast
High Contrast: Signs with high contrast, like black text on a white background, are easier to read, even from a distance or in low light.
Low Contrast: Signs with low contrast, such as light gray text on a white background, are harder to read, especially in poor lighting, reducing their effectiveness.
Font Size and Weight Considerations
Contrast works hand in hand with font size and weight. While larger, bolder fonts can improve readability even with lower contrast, optimal readability is achieved by combining high contrast with appropriately sized fonts.
Best Practices for Achieving Optimal Contrast
Designing with contrast in mind requires a thoughtful approach. Here are some best practices to ensure your signs are both legible and visually appealing.
Choosing the Right Color Combinations
Black and White: The simplest and most effective contrast, ideal for text-heavy signs.
Yellow and Black: Commonly used for cautionary signs due to its attention-grabbing nature.
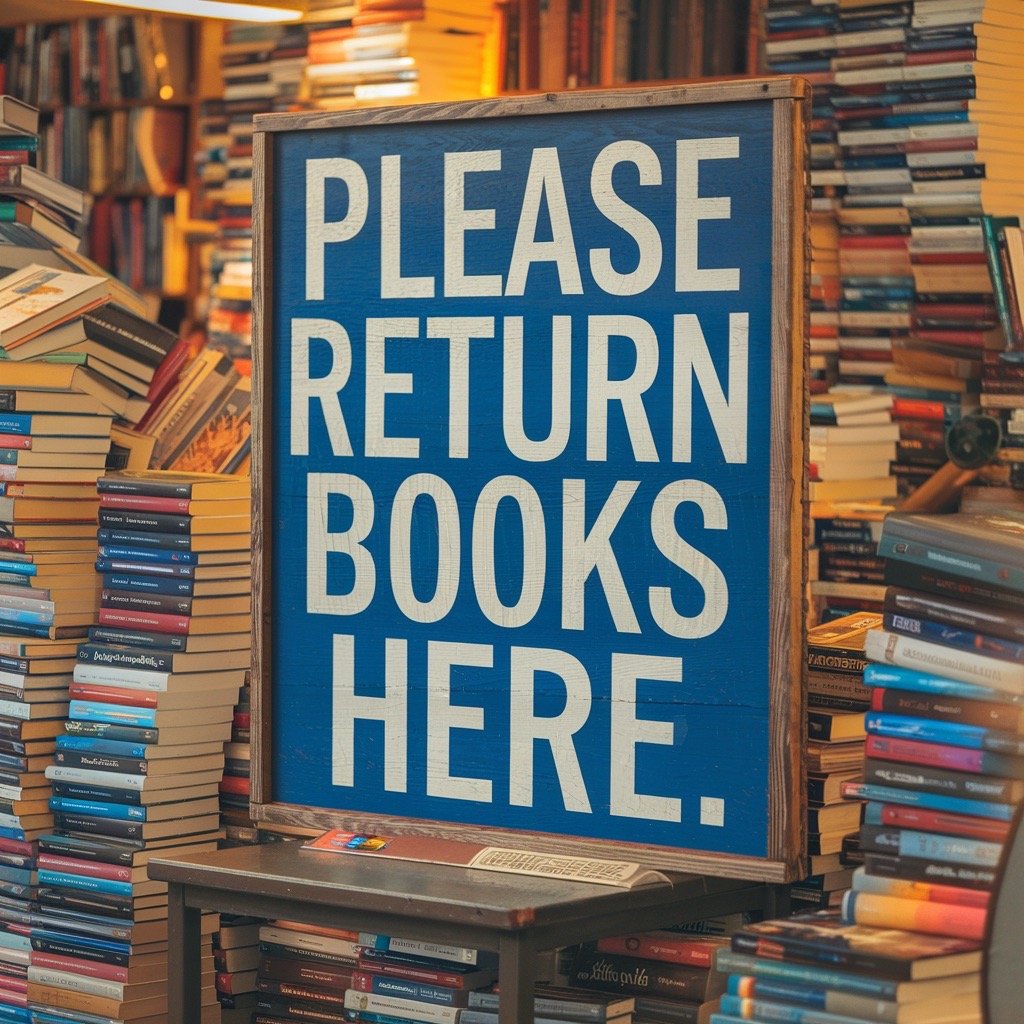
Blue and White: Offers a professional look while maintaining readability, often used for informational signs.
Utilizing Contrast Ratios
Contrast ratio measures the difference in luminance between two surfaces. A ratio of at least 4.5:1 is recommended for normal text readability, while a ratio of 7:1 is better for enhanced readability, especially for people with visual impairments.
Considering Environmental Factors
The environment where the sign will be placed affects how contrast is perceived. For instance:
Outdoor Signs: Require higher contrast to remain readable under changing light conditions and from varying distances.
Indoor Signs: While still important, indoor signs can allow for more creative contrast choices due to controlled lighting.
Common Mistakes to Avoid in Contrast Usage
Even with an understanding of contrast principles, designers can sometimes make errors that compromise readability. Here are some pitfalls to avoid.
Overcomplicating the Color Scheme
Using too many colors or subtle contrast variations can confuse viewers and make the sign harder to read. Stick to simple, high-contrast color schemes for important information.
Ignoring Contrast in Low Light Conditions
A sign that looks good during the day might be unreadable at night. Consider how your sign will appear under different lighting conditions, and use reflective materials or backlighting if necessary.
Underestimating the Importance of Background Elements
The background is just as important as the text. A busy or bright background can reduce contrast and make the text hard to read. Opt for solid, neutral backgrounds to enhance text visibility.
The Role of Contrast in Accessibility
Contrast isn't just about aesthetics—it's crucial for accessibility. For people with visual impairments, proper contrast can make the difference between understanding a sign and missing its message entirely.
Designing for Color Blindness
Color blindness affects how people perceive contrast. To ensure readability, avoid relying solely on red and green, and instead use patterns, shapes, or color pairs like blue and yellow.
Adhering to Accessibility Standards
The Web Content Accessibility Guidelines (WCAG) also apply to physical signs. Following these guidelines ensures that your signs are readable by as many people as possible, including those with disabilities. This includes meeting recommended contrast ratios and considering alternative text or symbols.
Case Studies: Effective Use of Contrast in Sign Design
Examining real-world examples can provide valuable insights into how to effectively use contrast in sign design.
Road Signs: High Contrast for Safety
Road signs are a prime example of effective contrast use. The combination of white text on green, black on yellow, and red on white ensures these signs are visible from long distances and in various weather conditions.
Corporate Signage: Balancing Brand Identity with Readability
Corporate signs often need to balance brand colors with readability. Companies like FedEx and Coca-Cola effectively use high contrast in their signage to maintain brand recognition while ensuring readability.
Tools and Resources for Testing Contrast in Sign Design
Before finalizing a sign design, it's crucial to test its contrast to ensure it meets readability standards.
Contrast Checker Tools
Online tools like the WebAIM Contrast Checker allow you to input your text and background colors to see if they meet recommended contrast ratios.
Prototyping and Simulation Tools
Design software like Adobe Illustrator and Figma offer tools to simulate how your sign will appear in different environments and under various lighting conditions, allowing you to make necessary adjustments.
Future Trends in Contrast and Sign Design
As technology and design trends evolve, so do the approaches to contrast in sign design. Here's a look at what the future might bring.
Dynamic and Digital Signage
Digital signage allows for adjustable contrast based on the time of day or environmental conditions, ensuring optimal readability at all times.
Augmented Reality (AR) and Contrast
With the rise of AR, designers will need to consider how contrast works in virtual environments, where traditional rules might not apply. This could lead to new innovations in how contrast is used to enhance readability.
FAQs About Contrast in Sign Design
What is the ideal contrast ratio for sign readability?
The ideal contrast ratio for sign readability is at least 4.5:1 for standard text, while a ratio of 7:1 is recommended for enhanced readability, particularly for accessibility purposes.
How does contrast affect readability in low light conditions?
In low light conditions, high contrast becomes even more critical. Signs with poor contrast may become unreadable, so it’s essential to use reflective materials or additional lighting to maintain visibility.
Can too much contrast be a bad thing?
While high contrast is generally beneficial, excessively harsh contrast, such as neon colors on black, can strain the eyes and reduce readability. Balance is key.
How do I ensure my sign is readable by color-blind individuals?
To accommodate color-blind individuals, avoid relying solely on color contrast. Use patterns, shapes, or labels in addition to color to convey information.
Are there industry standards for contrast in sign design?
Yes, many industries follow the Web Content Accessibility Guidelines (WCAG) for contrast ratios, ensuring that signs are accessible to a broad audience.
How does background choice influence contrast?
A busy or brightly colored background can reduce the effectiveness of contrast. It's best to use solid, neutral backgrounds to ensure the text or symbols stand out clearly.
Conclusion: Enhancing Sign Readability with Effective Contrast
Contrast is indispensable in sign design, directly influencing how easily a sign can be read and understood. By understanding the principles of color contrast, luminance, and visual perception, designers can create signs that are not only visually appealing but also highly functional. Whether for safety, branding, or information, the right use of contrast ensures your signs communicate their message effectively, regardless of the conditions. Prioritizing contrast in your designs enhances readability, ensures accessibility, and ultimately leads to signs that serve their purpose effectively.